HTMLコーダー(マークアップエンジニア)はフリーランスに向いている職種なのでしょうか。
ここではHTMLコーダーはフリーランスになったほうが良いのかを、仕事内容、平均年収、仕事例等から考察していきます。
これからフリーランスになろうか考えているHTMLコーダーの参考になればと思います。
フリーランスのHTMLコーダーについて
フリーランスのHTMLコーダーは、会社勤めの人と違い、付加価値が必要不可欠になります。
昨今、WixやWordPressといったWEBサイトテンプレートが普及し、WEBサイト制作の素人であってもそれなりのWEBサイトが作れるようになりました。
そのため、単純にコーディングが出来るだけでは案件を獲得しにくいという現状があります。
HTMLやCSSといったマークアップ言語はまだまだ使われていますが、フリーランスとして働く以上はコーディングが出来ること以上の付加価値をつけるのが重要です。
具体的には、コーディングとデザインを同時に行えること、WordPressなどのCMSを使いこなせること、jQueryやJavaScript等を使ってWEBサイトのフロント側の動きをつけられることです。
デザインに関する知識があれば、コーディングを視野にいれながらデザインをすることができるため、デザインのコントロールが容易になります。
仕事を依頼する側としても、デザインとコーディングを一度に請け負ってくれる人に依頼した方が時短かつ経費の削減となるため、喜ばれます。
また、WordPressなどのCMSを用いて、ホームページとして機能するまでを請け負えれば、フリーランスでも十分にやっていけるだけの強みとなります。
jQueryやJavaScript等の組み込みができれば、フロントエンジニアとしても仕事を受注できます。
以上のいづれかのスキルがあればフリーランスとして仕事がなくなることはないでしょう。

フリーランスHTMLコーダーの仕事内容
基本的にHTMLコーダーは、フリーランスでもHTML/CSSを用いてサイトのコーディングを行います。
企業常駐のフリーランス案件の場合、特に大手企業では分業されていることが多いのでコーディングだけを行う仕事もあります。
しかし、中小ベンチャー企業やクラウドソーシングで受注する仕事は、コーディングのみの仕事というのは少なく、上記で説明したプラスアルファのスキルを必要とした仕事が多くなります。
フリーランスになる前に勉強しておくことをおすすめします。
フリーランスのHTMLコーダーになる必須スキル
HTML5とCSS3を使ったコーディングスキルは、コーダーである以上必須のスキルになります。
ここ数年はスマートフォンでサイトを見られることが多くなったので、スマートフォンとレスポンシブサイトのコーディングスキルも必須スキルといって良いでしょう。
またここ最近主流になりつつあるSASSを使ったコーディング、Gitを使ったバージョン管理もフリーランスになるなら必要となってきます。
「Progate[プロゲート]」等のオンラインプログラミング学習サービスも充実しているので、まだマスターしていない人は時間のあるときに学習しておくとよいでしょう。

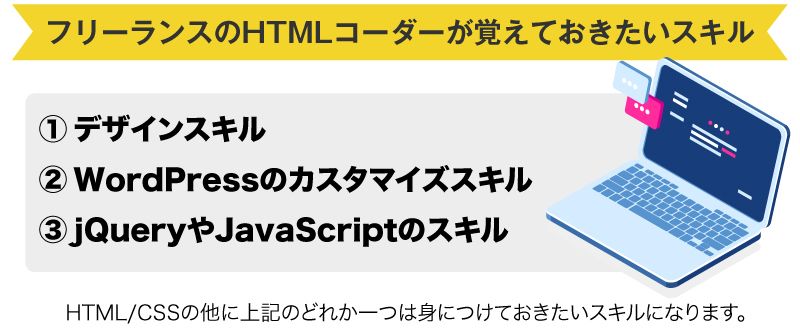
フリーランスのHTMLコーダーが覚えておきたいスキルは?
基本的にHTMLコーダーは、マークアップ言語を用いてサイトのコーディングを行いますが、さらにPHP等の言語についても理解を深めておくと便利です。
PHPを利用すれば問い合わせフォームも作成できますので、簡単なサイトならプログラマーがいなくても完成させることができます。
また、PHPはWordPressにも使われているので、WordPressのカスタマイズができれば、フリーランスとして働く上で引き出しは多くなります。
WordPressやEC-CUBなどのCMSを用いて1からホームページを制作できれば、案件の獲得にもつながりますし、単価アップも期待できます。
フリーランスのHTMLコーダーはどんな人が向いている?
コーダーは一日中パソコンと向き合って作業をすることになりますから、黙々と作業を行うことが好きな人は素質があると言えます。
また、興味のある分野に対して独学を苦とせず、むしろ貪欲に知識を吸収していく人もまた、HTMLコーダーへの適性があると言ってよいでしょう。
さらに、論理的思考力に長けている人も、コーダー向きであると言えます。
膨大なタグ一つ一つの意味を理解し、そのすべてを俯瞰したうえで論理的、演算的にソースを書いていくことがHTMLコーダーには求められているためです。

HTMLコーダーのフリーランス案件例
週5日企業常駐した場合のフリーランス案件例です。
ECサイト構築
作業内容
- EC-CUBE/WordPressの実装
- HTML5/CSS3を用いてのサイト制作
要求スキル/必要経験
- Word Pressの実装経験
- JavaScriptを使用した実務経験
報酬
- 40万〜45万円
マーケティング系メディア構築
作業内容
- 新規サイトのコーディング
- Word Pressのカスタマイズ
要求スキル/必要経験
- Word Pressの実装経験
- コーディング実務経験
報酬
- 40万〜50万円
大手サイトマークアップ
作業内容
- 大手企業サイトの制作
- マークアップ及びJavaScript開発
要求スキル/必要経験
- JavaScriptを使用した開発経験
- Gitの使用経験
報酬
- 50万〜55万円
旅行予約サービスマークアップ
作業内容
- 旅行予約サービスのマークアップ
- キャンペーンページのマークアップ
要求スキル/必要経験
- HTML/CSSを用いたコーディング経験
- Sassの使用経験
報酬
- 40万〜45万円
フリーランスHTMLコーダーの平均年収
HTMLコーダーがフリーランスになって、週5日企業常駐した場合の平均年収はどれくらいになるのでしょうか。
上記の案件例をみると、月に40万円から50万円程度が相場になってきます。
年収にすると、480〜600万円程度です。
正社員として働いているキャラクターデザイナーのの年収は350万円くらいであるのを考えると年収はかなり上がると言えます。
また、JavaScriptやPHPなどの言語をマスターすると、フロントエンドエンジニアやプログラマーに近い仕事も受注でき、年収もさらに上がることが期待できます。
| 正社員 | フリーランス |
|---|---|
| およそ350万円 | 480〜600万円 |
フリーランスのHTMLコーダーになるメリット
HTMLコーダーがフリーランスになるメリットとしては、上記でも例を出して説明したように年収が大幅に上がることが期待できることです。
企業常駐ではなく、クラウドソーシング等で仕事を受注すれば、在宅で好きな時間にできる仕事になります。
また、いろいろなフリーランスの案件を受注していけば、コーディングスキルが向上する可能性は高いです。
HTMLコーダーはフリーランスと非常に相性が良い職種なので、少しでも興味がある人はフリーランスになることを考えてみても良いのではないかと思います。
HTMLコーダーにおすすめなフリーランスエージェント
レバテッククリエイター

WEBデザイナーやフロントエンドエンジニアの仕事も多いので、スキル次第では別の職種の案件を紹介してもらうことも可能です。
↓↓↓公式サイト↓↓↓