フロントエンドエンジニアはどういう職業なのでしょうか。ここではフロントエンドエンジニアの仕事内容や将来性、平均年収などを徹底調査しています。
これからフロントエンドエンジニアと思っている人、フロントエンドエンジニアとして働いているが転職を考えている人の参考になればと思います。
フロントエンドエンジニアとは
フロントエンドとは、WebサイトやWebサービスにおいて、利用者が直接見たり操作する部分のことで、フロントエンドエンジニアとは、WEB制作においてフロントエンド側を担当するエンジニアを指します。
WEBデザイナーのデザインを元に、HTML/CSSに加えてプログラミング言語を用いてフロント側の設計を行うのが主な仕事内容です。

フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの仕事内容は以下のようなものがあります。
HTML/CSSを使ったコーディング
WEBデザイナーが作成したデザインデータをもとに、HTML/CSSを使ったコーディングを行います。
各種ブラウザで崩れがないようにコーディングするのも、フロントエンドエンジニアの力量が問われます。
また、最近だとレスポンシブデザインやスマートフォンに対応するコーディングスキルも必須になります。
JavaScript(jQuery)の実装
WEBサイトに動きをつける上では、JavaScript(jQuery)は必須の言語です。
フロントエンドエンジニアは、サイト上からコードを持ってくるのではなく、自分で一からコードを書けるスキルも必要になってきます。
フロントエンドフレームワークの導入
フロントエンドフレームワークの代表的なものは、React、Angular、Vue.jsが挙げられます。
特にスタートアップ企業などではこういった新しいフレームワークを使ってWEBサービスを構築することが多いです。
フロントエンドエンジニアは、こういったフレームワークを導入してWEBサービスを構築していくことも今後はより増えていくでしょう。
PHPとMySQLを使ったプログラミング
フロントエンドがユーザーが直接に操作する部分に対して、バックエンドはデータベースなど裏側の部分を指します。
基本的にはバックエンドはプログラマーが担当しますが、簡単な入力フォームなどはPHPとMySQLを使ってフロントエンジニアがプログラミング作業をする場合もあります。
フロントエンドエンジニアとHTMLコーダー(マークアップエンジニア)の違い
フロントエンドエンジニアと似た職種にHTMLコーダー(マークアップエンジニア)があります。
HTMLコーダーと仕事が重複する部分もありますが、フロントエンドエンジニアの方が、より深く技術を理解している必要があります。
企業によって仕事内容は変わってきますが、HTMLコーダーは基本的にはHTML/CSSを使ったマークアップとjQueryのウェブライブラリの導入が必須スキルになります。
一方でフロントエンドエンジニアはHTMLコーダーのスキルに加えて、JavaScriptの実装、最近だとNode.jsやReactなどのフロントエンドフレームワークについての知見等が必要になってきます。
一般的にはHTMLコーダーの上位職種がフロントエンドエンジニアになりますが、企業によって求めるスキルは異なってくるので、仕事を見つける際には求人内容をよく見て、自分に合った仕事を見つけられるようにしましょう。

フロントエンドエンジニアの将来性は?
昨今、様々な業界がIT技術を利用しており、どの企業も自身のWEBサイトを持っているのが当たり前になっています。
まだまだ新規のWEBサイトが作られている一方、既に存在しているWEBサイトに関しても運用や管理の仕事が残っているため、フロントエンドエンジニアの需要は非常に高いと言えます。
ただし、IT技術は日々進化し続けているため、順応するには常に新しい知識を追い求める必要があります。
最新のスキルと知識、高い技術があれば、フロントエンドエンジニアとしての将来は明るいと言ってよいでしょう。
フロントエンドエンジニアになるには
フロントエンドエンジニアになるには、まずコーディングスキルが必要になります。
また、JavaScript(jQuery)などの言語の理解、フロントエンドフレームワークの知見なども必要になってきます。
まずは、基本的なコーディングをマスターして、その後、WEBサイトに合わせた動きをつけて行けられるようにJavaScript等の言語を学んでいくのが一般的です。
最近だと、無料のオンラインプログラミング学習サービス等が充実していますので、そこから勉強を始めると良いでしょう。
ただ、どうしても独学だと途中で理解できなくなったり、面倒くさくでやめてしまうという話もよく聞きます。
疑問点を解説してくれたり、きちんとしたカリキュラムがある有料のオンラインスクールで学習することもおすすめです。
フロントエンドエンジニアになるためのおすすめスクール
Front Hacks(フロントハックス)

-FrontHacks- フロントエンドプログラミング
TechAcademy(テックアカデミー)

TechAcademy [テックアカデミー]
フロントエンドエンジニアが取っておきたい資格
フロントエンドエンジニアに絶対必要な資格はありませんが、取得しておくと大いに役立つものがいくつか存在します。
WEBクリエイター能力認定試験は取得しておきたい資格の代表格で、コーディングスキルを証明するのに役立つ資格です。
就職転職の際には、自分で実際にコーディングしたサイトをポートフォリオにまとめておくことも重要なので、是非実践するようにしてください。
フロントエンドエンジニアの平均年収
正社員のフロントエンドエンジニアになるとどれくらい稼げるのでしょうか。
フロントエンドエンジニアの平均年収を記載しているいくつかのサイトから数字を引用しています。
各サイトの平均年収をさらに平均することで、より偏りのない現実に近い数字が出せるようにしています。
フロントエンドエンジニアがどれくらいの金額を稼げているのかを判断する一つの指標にしてもらえばと思います。
| マイナビエージェント | 385万円 |
|---|---|
| 求人ボックス | 529万円 |
| アトオシ | 350万円〜700万円 |
| 全体平均 | 479万円 |
|---|
各サイトによって平均年収に差が出てしまっていますが、各サイトをさらに平均すると479万円という数字が出ました。
これはHTMLコーダーやWEBデザイナーより高い数字です。
JavaScript等プログラム言語が書けると年収は上がる傾向にあります。

フロントエンドエンジニアが仕事を見つけるには?
フロントエンドエンジニアは非常に求人が多い職種の一つです。
WEBサイトで自分のスキルとやりたい仕事を照らし合わせて求人を見つけていくのも良いでしょう。
自分のスキルや市場価値がどれくらいかわからなかったり、これからのキャリアや業界の動向などを知りたい人は転職エージェントを利用するのもおすすめです。
コンサルタントに経歴やポートフォリオをみてもらってアドバイスももらえますし、非公開も含む求人も紹介してもらえます。
フロントエンドエンジニアにおすすめな転職エージェント
マイナビクリエイター

↓↓↓公式サイト↓↓↓
【マイナビクリエイター】
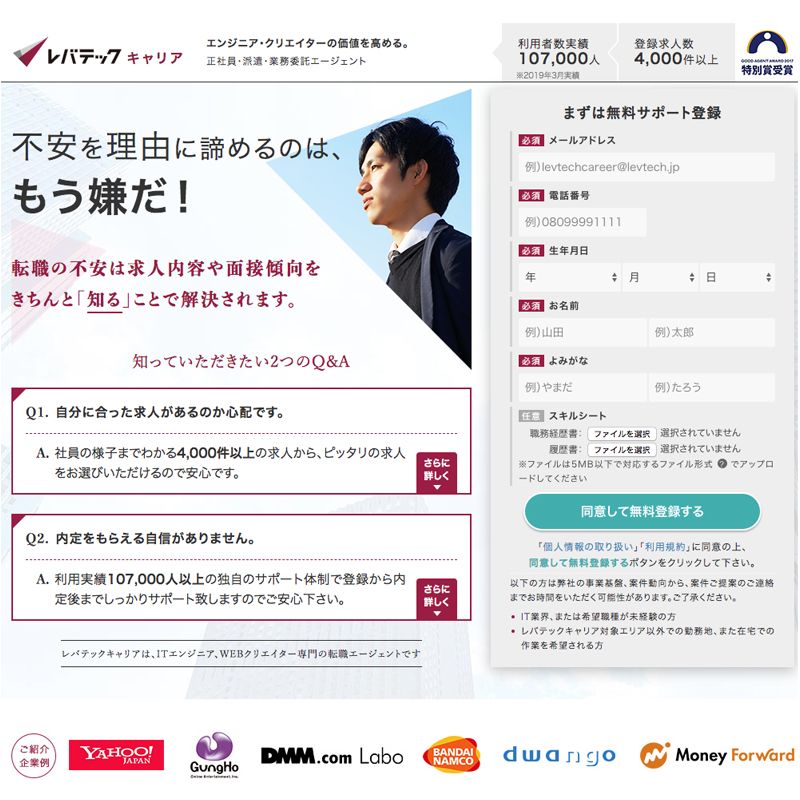
レバテックキャリア

↓↓↓公式サイト↓↓↓
フロントエンドエンジニアはフリーランスに向いている?
フロントエンドエンジニアは在宅でもできる仕事なので、特にフリーランスに向いている職種といえます。
現在もフロントエンドエンジニアのフリーランス案件は多くありますが、今後も需要は伸びていくと思われます。
詳しくは下記のページにも書きましたので参考にしてください。
»フロントエンドエンジニアはフリーランスになったほうが良い?
フロントエンドエンジニアの派遣は?
派遣のフロントエンドエンジニアの仕事は、時給が2,000円以上など高く設定されている求人も多いです。
時短で働きたかったりキャリアアップを目指すには、派遣として働くのも良いと思います。
»フロントエンドエンジニアが派遣で働くには?










